Note :
* semua rujukan aplikasi saya ambil dari http://pasuruankab.go.id/ , dan Wikipedia
1. Get Started
Masuk ke halaman http://appstudio.windows.com/projects/create dan pada project template kita pilih "My City"
2. Step 2
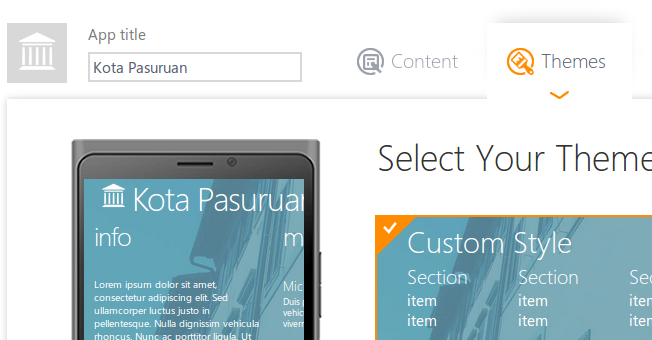
pada bagian title, saya akan merubah namanya menjadi , "Kota Pasuruan" , setelah itu kita masuk ke tab Themes. Kita langsung atur tampilan Apps kita biar makin cantik
untuk background saya mengguanakan image yang saya ambil dari website pasuruan, http://www.pasuruankab.go.id/files/bg.jpg setelah saya save, kemudian saya upload ke dalam aplikasi kita
Sekarang tampilan applikasi berubah menjadi :
Step 3
kita sekarang akan mengatur konten yang ada pada applikasi kita, pada default aplikasi hanya menyediakan 6 data "My City" :
data yang saya gunakan bersumber dari http://hartatiek.blogspot.com/2013/09/taman-wisata-tretes_5396.html , kita sudah memiliki field yang akan digunakan, dan sumber data yang akan dimasukan ke dalam aplikasi kita, saatnya kita masukkan data kedalam field collection yang kita miliki , dengan menekan tombol edit data & tekan tombol create new. Data yang dimasukkan kuang lebih seperti ini
Setelah semua data yang berada di sumber saya masukkan ke dalam collection, kira kira seperti ini hasilnya
- Info
- Wisata
- Berita
- Photo Album
- Menu Section
data yang saya gunakan bersumber dari http://hartatiek.blogspot.com/2013/09/taman-wisata-tretes_5396.html , kita sudah memiliki field yang akan digunakan, dan sumber data yang akan dimasukan ke dalam aplikasi kita, saatnya kita masukkan data kedalam field collection yang kita miliki , dengan menekan tombol edit data & tekan tombol create new. Data yang dimasukkan kuang lebih seperti ini
Setelah semua data yang berada di sumber saya masukkan ke dalam collection, kira kira seperti ini hasilnya
Step 4
selanjutnya kita masukkan berita ke dalam aplikasi pasuruan. Berita akan digenerate secara otomatis dari feed yang kita gunakan, pada section kita akan gunakan tipe data RSS . Rss yang saya gunakan sebagai berita , saya ambil langsung dari situ http://www.wartapasuruan.com/feed/ , untuk menambahkan rss, tinggal http://api.flickr.com/services/feeds/photos_public.gne?tags=pasuruan
Step 5
sekarang kita akan menambahkan foto gallery, foto gallery akan saya menggunakan section Flick, dimana kita dapat dengan mudah menggenerate foto album yang diambil langsung dari flick hanya dengan memberikan URL feed, atau tags saja. Dalam section ini saya akan menggunakan tags http://api.flickr.com/services/feeds/photos_public.gne?tags=pasuruan
Tags:
#Microsoft








0 komentar